Promise installation and configuration¶
Promise installation¶
Install nodejs, npm and promise
curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo npm -g install npm@latest
git clone https://gerrit.opnfv.org/gerrit/promise
cd promise/source
npm install
npm ls
Please note that the last command ‘npm ls’ will list all needed dependencies for promise (including yangforge and mocha)

Validation¶
Please perform the following preparation steps:
- Set OpenStack environment parameters properly (e.g. source openrc admin demo in DevStack)
- Create OpenStack project (e.g. promise) and user (e.g. myuser) in e.g. the default domain
- Create a flavor in Nova with 1 vCPU and 512 MB RAM
- Create a private network, subnet and router in Neutron
- Create an image in Glance
Once done, the promise test script can be invoked as follows:
export OS_PROJECT_NAME=promise
export OS_TENANT_NAME=promise
export OS_PROJECT_DOMAIN_NAME=Default
export OS_USERNAME=myuser
export OS_USER_DOMAIN_NAME=Default
export OS_PASSWORD=<user password from Step 2>
export OS_TEST_FLAVOR=<flavor ID from Step 3>
export OS_TEST_NETWORK=<network ID from Step 4>
export OS_TEST_IMAGE=<image ID from Step 5>
npm run -s test -- --reporter json > promise-results.json
The results of the tests will be stored in the promise-results.json file.
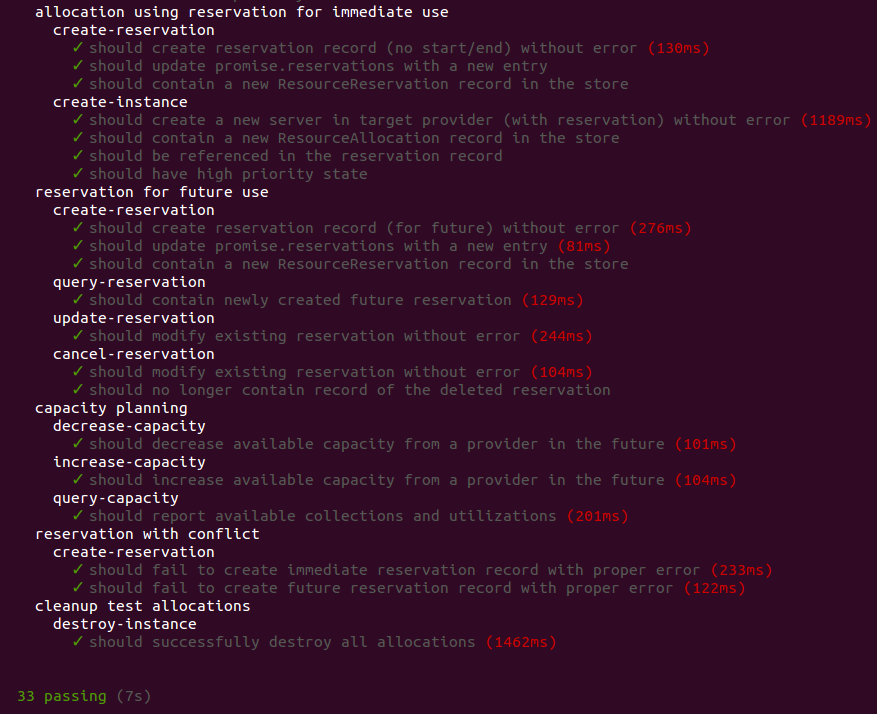
The results can also be seen in the console (“npm run -s test”)
All 33 tests passing?! Congratulations, Promise has been successfully installed and configured.